Page speed has long become one of the ranking factors in Google. Aligning Google’s mission to provide the most relevant information as fast as possible, webmasters need to consider page speed a priority. This is not because you merely want to rank, but it is also how you can satisfy web visitors.
In this guide, we will dive deeper into how page speed plays a role in SEO, how to run page speed tests using Sequence Stats, and lastly, the best practices you can apply to the website. Thus, if you want a fully comprehensive guide, this is the answer.
Brief Explanation of the Importance of PageSpeed in SEO
Imagine a scenario, you click on a link that leads you to an intriguing website. But instead of being greeted with the content you were expecting, you find yourself waiting for what feels like an eternity as the page struggles to load.
Frustrating, isn't it? This experience is not unique to you; it's a shared sentiment among internet users worldwide. In fact, studies have shown that visitors tend to abandon a webpage if it takes more than a few seconds to load.
Now, consider this from an SEO perspective. Search engines like Google aim to provide their users with the best possible experience by ranking websites that deliver quality content and seamless user interactions higher in search results.
Here is the thing, Page speed directly impacts user experience. When your web pages load swiftly, visitors are more likely to engage, explore, and convert. Consequently, search engines recognize this positive engagement, and your website's SEO ranking reaps the benefits.
How to Run Page Speed Test Using Sequence Stats
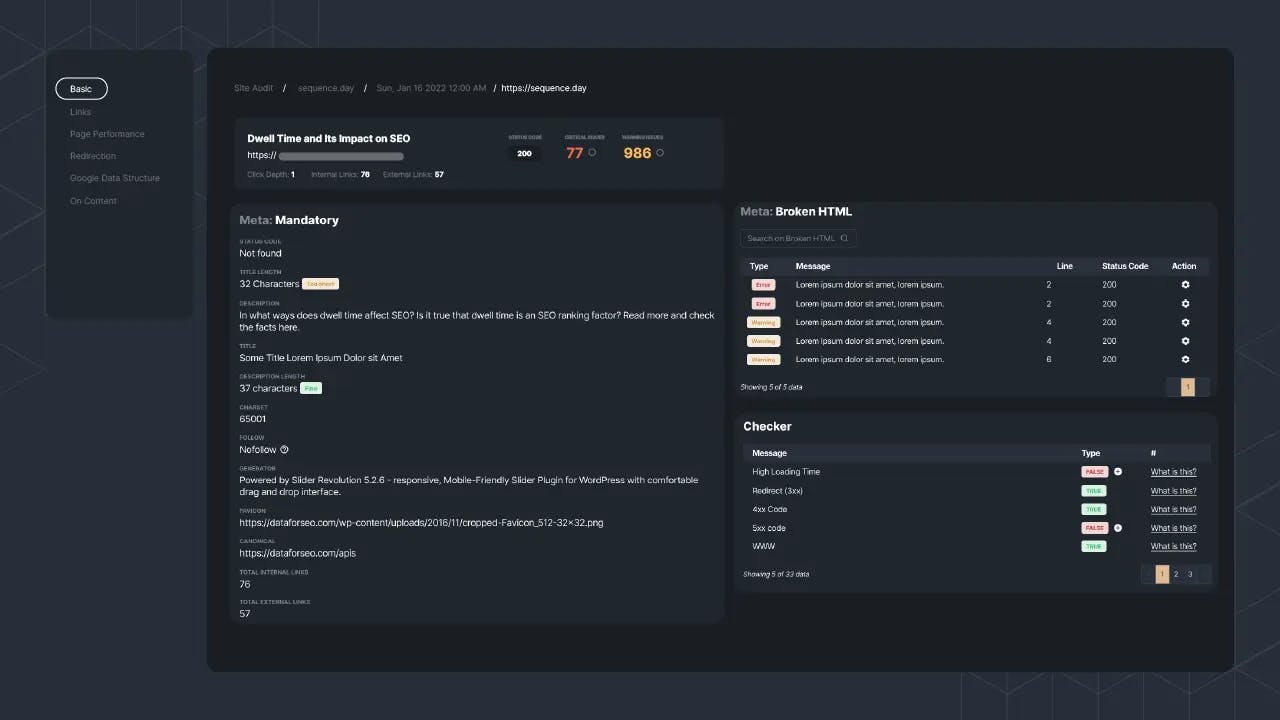
Running a Page Speed test using Sequence Stats involves a process to assess the loading speed and performance of a website's web pages. In this approach, you only need to execute a site audit, which is a thorough examination of your website's various aspects, including its technical health, content quality, and user experience. This audit is capable of providing insights into the website's page speed performance.

Picture 1: Site Audit feature in Sequence
Within the context of the site audit, you can employ a tool called "Google Lighthouse." Google Lighthouse is a web performance testing tool developed by Google that analyzes web pages and provides a comprehensive evaluation of various performance metrics. These metrics include factors that influence page speed, user experience, and overall performance.

Picture 2: Using Lighthouse in Sequence Stats audit to get more complete data.
By using Google Lighthouse within the Sequence Stats Site Audit process, you can specifically focus on assessing the page speed of your website. The tool analyzes multiple aspects of the web page's performance. It then generates a detailed report that presents an in-depth view of how well the web page is performing in terms of speed and user experience.
Doing so, you will gain insight into Google pagespeed test that employs Lighthouse as the tool. The site audit report within the Sequence Stats is showing not only the page speed check result but also the whole website’s health. So, all you need to do is go to the Sequence Stats site audit and start or schedule it for your site.
Page Speed Best Practice to Enhance SEO
When it comes to fine-tuning your website's performance for optimal PageSpeed, a strategic approach to various elements can significantly enhance both user experience and search engine visibility. Let's dive into the core best practices that can pave the way for swifter loading times and a seamless browsing journey.
A. Optimizing Images: Formats, Compression, and Lazy Loading
Images are powerful storytellers on your website, but they can also be substantial contributors to sluggish loading times. To strike a balance between visual appeal and good performance here are the things you can do:
Choose the Right Formats: Opt for modern image formats like WebP that provide high quality at reduced file sizes.
Do Compression: Utilize image compression tools to shrink file sizes without compromising image quality.
Use Lazy Loading: Implement lazy loading, a technique where images load as users scroll down the page, conserving initial loading time.
B. Minification of HTML, CSS, and JavaScript for Reduced Loading Times
Streamlining the code that powers your website is important for quick loading. Minification involves:
HTML Minification: Removing unnecessary whitespace, comments, and redundant code from HTML files.
CSS and JavaScript Minification: Condensing CSS and JavaScript by eliminating spaces, line breaks, and unnecessary characters.
C. Browser Caching and Its Role in Improving PageSpeed
Leveraging browser caching can drastically improve the user experience for returning visitors. This involves setting expiration dates for specific types of files so that they are stored in the user's browser cache. When the user revisits the site, these files don't need to be reloaded from the server, resulting in faster loading times.
D. Utilizing Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) are a global network of servers that store cached versions of your website's static assets, such as images, CSS, and JavaScript files. By distributing these assets across multiple servers, CDNs reduce the physical distance between the user's device and the server, leading to faster load times.
E. Increase Mobile Responsiveness
With mobile devices dominating internet usage, optimizing for mobile responsiveness is not just a best practice, it's a necessity. A mobile-responsive design ensures that your website adapts seamlessly to various screen sizes and devices, leading to faster loading times and an enjoyable browsing experience.
Conclusion
In conclusion, optimizing PageSpeed is a multi-faceted endeavor that involves careful attention to image optimization, code minification, caching strategies, content distribution, and mobile responsiveness.
By incorporating these best practices into your website's development and maintenance, you're not only ensuring swifter loading times but also creating an online environment that users and search engines both appreciate—a win-win scenario for improved user engagement and enhanced SEO performance.
To experience all Sequence Stats features, you can register yourself and enjoy the free trial or skip it and level up your subscription based on your needs. It will cover all you need to carry out all SEO tasks.